LayoutModifier 作用是修改 Composable 的尺寸和位置偏移 LayoutModifier 只是一个接口,在实际开发中我们会使用 Modifier.layout() 自定义测量和位置偏移处理,先大致了解一下 layout 源码 1 2 3 4 5 6 7 8 9 10 11 12
CombinedModifier 和 ComposedModifier 原理分析
在 Compose 中,Modifier 的调用顺序不同,它造成的结果是不一样的,而不像原生的 XML 一样,顺序并不会影响界面绘制的结果。而在 Compose 中,它是按照Modi
Compose 动画终章进阶篇
AnimatedVisibility 对单个控件做显示和隐藏的动画效果 在上一个章节我们学习了 Transition 动画,这一节学习它更加上层的 Api,但其实内部本质上使用的也是 Transition, 先看一下 AnimatedVisibility 的源码,
Compose转场动画之 Transition
前言 在上两篇文章中,我们了解了 Compose 中动画的各种 animationSpec 的使用和 anim.xxx 的方法参数使用说明,这节开始学习 Transition 的使用 Transition 可对多个属性值进行动画 在 Android 原生中, Transition 动画是
Compose之衰减型动画
前言 回顾上篇文章我们学习了 compose 中的 animateTo 、 snapTo 如何使用,和 animationSpec 的参数配置等等,这篇文章,我们学习 Animatable 中另外一个方法 animateDecay animateDecay 衰减型动画, 它只有一个实现类 DecayAnimationSpecImpl 有了
Compose 动画基础篇之各种 Spec
从这一节开始,我们开始讲解 compose 最基础的动画 Api 使用,最基础也是最重要的部分,掌握这些基础的配置,会对后面的高阶动画的使用配置更加的得心应手 状态转
线程池参数详解
这里直接拿 OKHttp 源码中的线程池举例:
|
|
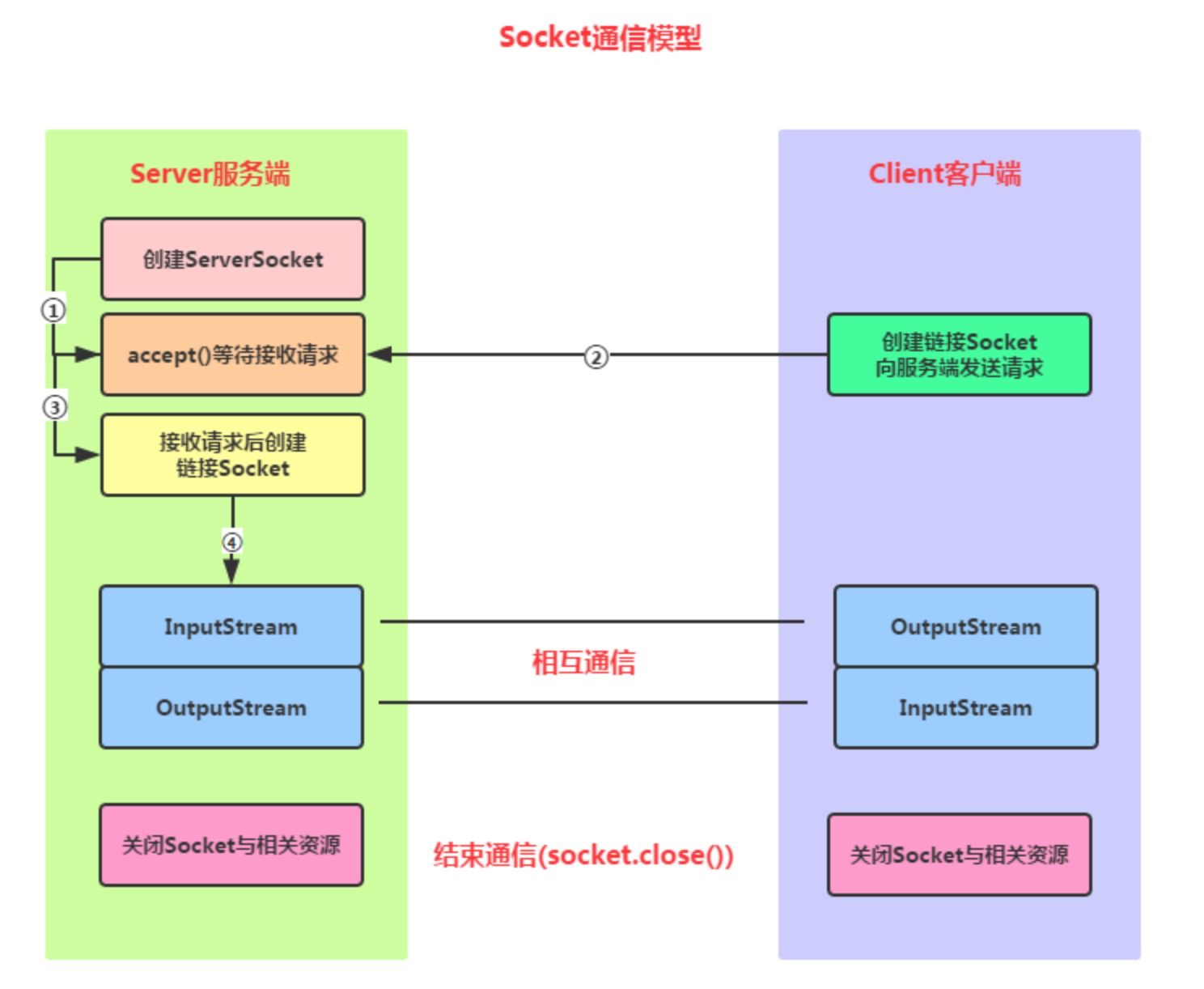
Socket 长连接通信实践与 NAT 超时
什么是Socket?
- 即套接字,是一个对 TCP / IP协议进行封装 的编程调用接口(API)
Socket通信模型

HOOK 插件式一键换肤流程分析
换肤流程
首先实现插件式换肤需要知道以下几个流程:
- 在默认情况下通过 setContentView 设置的资源布局(XML)是如何加载到界面上的
- 在 Android 5.0 之前的版本和 5.0 之后的版本按钮是不一样的样式,系统是如何做到换肤的
- 自定义换肤框架,如何知道我们自己的 APK 哪些控件是需要换肤的
- 如何切换 【皮肤插件 / 默认】的肤色
- 如何加载资源包插件
- 重启 APP、进入其他 Activty 如何换肤
Gradle 自定义 plugin 以及项目优化实践
Gradle 是什么?
- 它是一款强大的构建工具,而不是语⾔
- 它使用了 Groovy 这个语言,创造了一种 DSL,但它本身不是语⾔
groovy 是什么
Groovy 是一种动态语言,它和 Java 类似(算是 Java 的升级版,但是又具备脚本语言的特点),都在 Java 虚拟机中运行。当运行 Groovy 脚本时它会先被编译成 Java 类字节码,然后通过 JVM 虚拟机执行这个 Java 字节码类
Gradle 的 Project 和 Tasks
每次构建(build)至少由一个 project 构成,一个 project 由一到多个 task 构成。每个 task 代表了构建过程当中的一个原子性操作,比如编译,打包,生成javadoc,发布等等这些操作